Difference between revisions of "Branding, the next level"
(→The toolbar) |
m |
||
| Line 112: | Line 112: | ||
The toolbar is dynamically created - there is one form for an anonymous use, and one for a logged in user | The toolbar is dynamically created - there is one form for an anonymous use, and one for a logged in user | ||
The toolbar for an admin-level user could look like: | The toolbar for an admin-level user could look like: | ||
| − | [[image | + | [[image:admin_toolbar.png]] |
Revision as of 10:21, 27 February 2007
The redesign process is not an easy one.
No, let me rephrase that: When designing a complete re-branding, altering the EPrints files is pretty - easy however the design, the xhtml and the css all requires some skill and knowledge. That part of the process is not discussed here, sorry.
Contents
Step One: design
Get the design right.
Speak to Web Designers/Greaphic Artists about layout/graphics/composition.
Speak to xhtml coders and CSS monkeys about accessibility, cross-browser compatibility, and good practice.
Make up some static pages to get the page right before you edit the EPrints files.
Step Two: impliment
Let us assume that you have configured the basic repository, created the database, and created an admin user.
Let us further assume that you are at the top of the installed EPrints software (/opt/ or /usr/local or /home/eprints or wherever you've installed it)
Edit the default template for your repository:
vi archives/deposit/cfg/lang/en/templates/default.xml
Edit the file, or delete all the contents and start again.
the head section
<?xml version="1.0" standalone="no" ?>
<!DOCTYPE html SYSTEM "entities.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:epc="http://eprints.org/ep3/control" xml:lang="en" lang="en">
<head>
<title><epc:pin ref="title" textonly="yes"/> - <epc:phrase ref="archive_name"/></title>
<script src="/javascript/auto.js" type="text/javascript"></script>
<style type="text/css" media="screen">@import url(/style/auto.css);</style>
<style type="text/css" media="screen"> @import url(/style/eprints.css); </style>
<style type="text/css" media="print">@import url(/style/print.css);</style>
<!--[if IE]>
<style type="text/css" media="screen">@import url(/style/IE_Hacks.css);</style>
<![endif]-->
<link rel="icon" href="/favicon.ico" type="image/x-icon"/>
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"/>
<link rel="Top" href="{$config{frontpage}}"/>
<link rel="Search" href="/perl/search"/>
<epc:pin ref="head"/>
</head>
This is the head section of the xhtml for our demo page.
<title><epc:pin ref="title" textonly="yes"/> - <epc:phrase ref="archive_name"/></title>shows that the title is made from two elements defined in one of the phrases files<script src="/javascript/auto.js" type="text/javascript"></script>is the line that pulls in the auto-completer javascript<style type="text/css" media="screen">@import url(/style/auto.css);</style>is the bit that pulls in all the default javascript styling<style type="text/css" media="screen"> @import url(/style/eprints.css); </style>is my extra CSS for my design<style type="text/css" media="print">@import url(/style/print.css);</style>is the css that is referenced when printing to the page<!--[if IE]><style type="text/css" media="screen">@import url(/style/IE_Hacks.css);</style><![endif]-->is my hack to include IE-specific CSS that the web validators won't see (or complain about)<epc:pin ref="head"/>is a pin-holder for any extra head-section tags that are defined (where?)
the body section
<body>
<div class="ep_noprint"><noscript><style type='text/css'>@import url(/style/nojs.css);</style></noscript></div>
<div id="container">
<div id="banner" class="ep_noprint">
<div id="banner_inner">
<span id="the_depot_logo" >The DEPOT</span>
</div> <!-- end of banner_inner -->
</div> <!-- end of banner -->
<div id="main_area" class="clearfix"> <!-- start of the menus and body of text -->
<div id="top_menu" class="ep_noprint" >
<div id="tabcontainer">
<!-- Menu is defined dynamically -->
<ul id="navtabs"><epc:pin ref="login_status"/></ul>
</div> <!-- end of tabcontainer -->
</div> <!-- end of top_menu -->
<div id="content" >
<epc:pin ref="page"/>
</div> <!-- end of content -->
</div> <!-- end of main_area -->
<div id="footer" class="clearfix ep_noprint">
<img src="/images/logos.gif" title="Logos for EDINA and SHERPA" alt="[LOGOS]" class="edina_logo" style="float:left"/>
<span id="banner_image_copyright">Banner image © JupiterImages 2006</span>
<div id="credit">This service is running on <em>GNU EPrints</em> repository-creating software, which generates
repositories that are compliant with the <a href="http://www.openarchives.org">Open Archives Protocol for
Metadata Harvesting OAI 2.0</a>.<br />
<span id="take_down">» <a href="/policy.html" title="What to do when you discover a deposit that infringes
UK laws">how to complain</a> about a paper in the Depot</span></div>
</div> <!-- end of footer -->
</div>
</body>
So - what do we have here?
<noscript><style type='text/css'>@import url(/style/nojs.css);</style></noscript>is a non-complient bodge to include extra CSS (used by the core eprints code) when there is no Javascript available.<ul id="navtabs"><epc:pin ref="login_status"/></ul>is the bit that defines the toolbar (more later)<epc:pin ref="page"/>is the bit that defines where the code sits
The rest is all design and layout (and there is a lot of design and layout in /style/eprints.css
The toolbar
Changing the separator
The toolbar in a standard EPrints system is a series of <span>'ed items, with a defined separator.
To change the seperator to (say) the hash symbol ('#'), edit the file archives/deposit/cfg/lang/en/phrases/dynamic.xml and add
<epp:phrase id="Plugin/Screen:tool_divide"> # </epp:phrase>
(the dynamic.xml file needs to be valid XML, so you can't change the separator to something like </li><li>.)
Changing the toolbar items
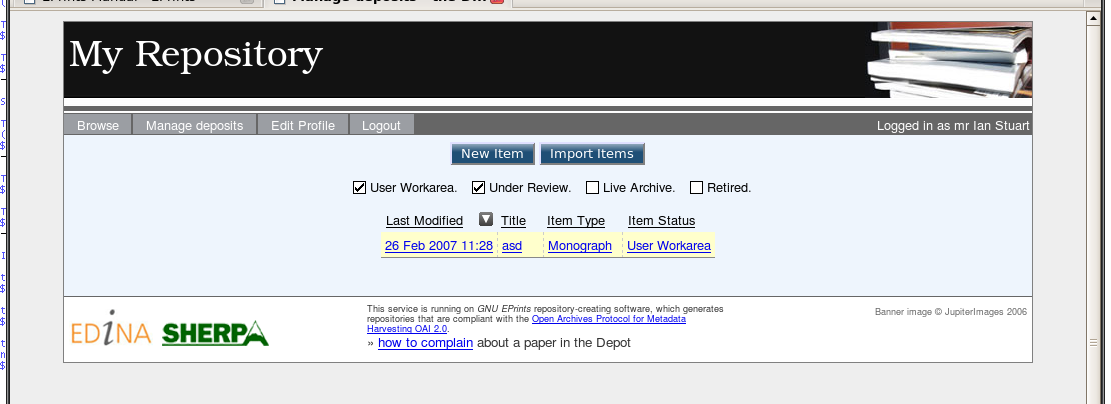
The toolbar is dynamically created - there is one form for an anonymous use, and one for a logged in user
The toolbar for an admin-level user could look like:
![]()
Removing items from the user list
Items can easily be removed from the toolbar (I have removed the Saved Searches item.)
Edit archives/deposit/cfg/cfg.d/plugins.pl
# option to disable the functionality all together
$c->{plugins}->{"Screen::User::SavedSearches"}->{params}->{disable} = 1;
# option to keep the functionality, but leave it out the toolbar
$c->{plugins}->{"Screen::Items::SavedSearches"}->{appears}->{key_tools} = undef;
Changing the actual format
In my example, we have actually changed the toolbar to be a series if List Items (<li>foo</li>)
This is somewhat more comples