Difference between revisions of "Branding, the next level"
m |
|||
| (15 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| + | [[Category:Branding]] | ||
| + | This document describes how to completely customise the template of your EPrints 3 repository. Not just changing some colour schemes and images, but a reworking of the structure of the HTML. | ||
| + | |||
| + | == Introduction == | ||
The redesign process is not an easy one.<br/> | The redesign process is not an easy one.<br/> | ||
No, let me rephrase that: When designing a complete re-branding, altering the EPrints files is pretty - easy however the design, the xhtml and the css all requires some skill and knowledge. That part of the process is not discussed here, sorry. | No, let me rephrase that: When designing a complete re-branding, altering the EPrints files is pretty - easy however the design, the xhtml and the css all requires some skill and knowledge. That part of the process is not discussed here, sorry. | ||
| Line 4: | Line 8: | ||
== Step One: design == | == Step One: design == | ||
Get the design right.<br/> | Get the design right.<br/> | ||
| − | Speak to Web Designers/ | + | Speak to Web Designers/Graphic Artists about layout/graphics/composition.<br/> |
Speak to xhtml coders and CSS monkeys about accessibility, cross-browser compatibility, and good practice.<br/> | Speak to xhtml coders and CSS monkeys about accessibility, cross-browser compatibility, and good practice.<br/> | ||
| − | Make up some static pages to get the page right ''before'' you edit | + | Make up some static pages to get the page right ''before'' you edit any EPrints files. |
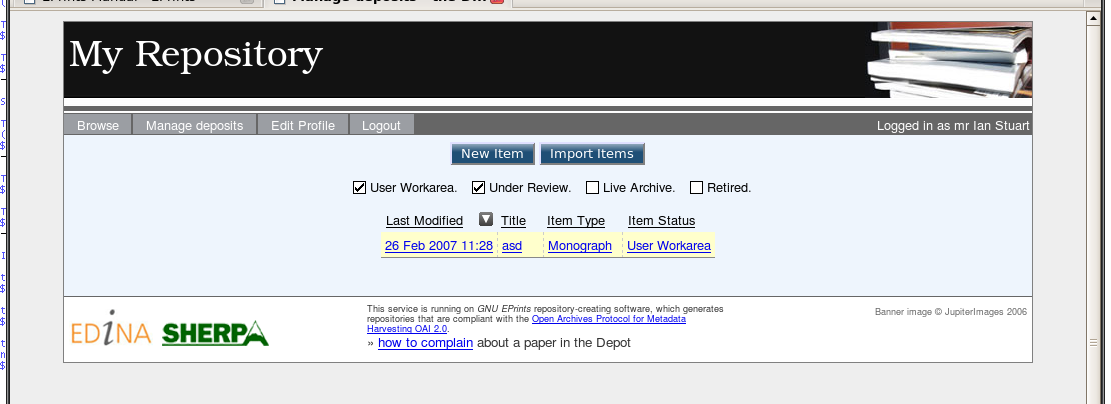
| − | This is | + | This is the design I'm going to talk about: |
[[Image:overview.png]] | [[Image:overview.png]] | ||
| − | == Step Two: | + | == Step Two: implement == |
Let us assume that you have configured the basic repository, created the database, and created an admin user.<br/> | Let us assume that you have configured the basic repository, created the database, and created an admin user.<br/> | ||
Let us further assume that you are at the top of the installed EPrints software (<code>/opt/</code> or <code>/usr/local</code> or <code>/home/eprints</code> or wherever you've installed it) | Let us further assume that you are at the top of the installed EPrints software (<code>/opt/</code> or <code>/usr/local</code> or <code>/home/eprints</code> or wherever you've installed it) | ||
| Line 17: | Line 21: | ||
Edit the default template for your repository: | Edit the default template for your repository: | ||
<pre> | <pre> | ||
| − | vi archives/ | + | vi archives/ARCHIVEID/cfg/lang/en/templates/default.xml |
</pre> | </pre> | ||
Edit the file, or delete all the contents and start again. | Edit the file, or delete all the contents and start again. | ||
| − | === | + | === Head section === |
<pre> | <pre> | ||
| Line 56: | Line 60: | ||
* <code><epc:pin ref="head"/></code> is a pin-holder for any extra head-section tags that are defined (''where?'') | * <code><epc:pin ref="head"/></code> is a pin-holder for any extra head-section tags that are defined (''where?'') | ||
| − | === | + | === Body section === |
<pre> | <pre> | ||
| Line 98: | Line 102: | ||
The rest is all design and layout (and there is a ''lot'' of design and layout in <code>/style/eprints.css</code> | The rest is all design and layout (and there is a ''lot'' of design and layout in <code>/style/eprints.css</code> | ||
| − | === The toolbar === | + | == Toolbar == |
| − | Items can easily be removed from the toolbar (I have removed the '''Saved Searches''' item. | + | |
| + | === Changing the separator === | ||
| + | The toolbar in a standard EPrints system is a series of <span>'ed items, with a defined separator. | ||
| + | |||
| + | To change the seperator to (say) the hash symbol ('#'), edit the file <code>archives/deposit/cfg/lang/en/phrases/dynamic.xml</code> and add | ||
| + | <pre> | ||
| + | <epp:phrase id="Plugin/Screen:tool_divide"> # </epp:phrase> | ||
| + | </pre> | ||
| + | (the <code>dynamic.xml</code> file needs to be valid XML, so you can't change the separator to something like <code></li><li></code>.) | ||
| + | |||
| + | === Changing the toolbar items === | ||
| + | The toolbar is dynamically created. | ||
| + | * there is one form for an anonymous user | ||
| + | ** (this is where a user logs in, or creates a new account) | ||
| + | *** [[image:anon_toolbar.png]] | ||
| + | * and one for a logged in user | ||
| + | ** The toolbar for an admin-level user could look like: | ||
| + | *** [[image:admin_toolbar.png]] | ||
| + | |||
| + | To deviate from the default toolbar, you will need to provide your own xhtml. Edit <code>archives/deposit/cfg/lang/en/phrases/dynamic.xml</code> and add: | ||
| + | <pre> | ||
| + | <epp:phrase id="dynamic:not_logged_in"><!-- | ||
| + | --><li><a class="h_menulink" href="/view/">Browse</a></li><!-- | ||
| + | --><li><a class="h_menulink" href="{$config{userhome}}">Login</a></li><!-- | ||
| + | --><li><a class="h_menulink" href="{$config{perl_url}}/register">Create Account</a></li><!-- | ||
| + | --></epp:phrase> | ||
| + | |||
| + | <epp:phrase id="dynamic:logged_in"><!-- | ||
| + | --><li class="logged_in_as" style="float: right">Logged in as <epc:pin name="user"/></li><!-- | ||
| + | --><li><a class="h_menulink" href="/view/">Browse</a></li><!-- | ||
| + | --><epc:pin name="tools" /><!-- | ||
| + | --><li><a class="h_menulink" href="{$config{perl_url}}/logout">Logout</a></li><!-- | ||
| + | --></epp:phrase> | ||
| + | </pre> | ||
| + | my example is different from the standard EPrints layout in that I am also switching to using a list for each of my toolbar items | ||
| + | |||
| + | '''Note''': the use of the xhtml comments as above is part of a CSS "trick" | ||
| + | |||
| + | === Removing items from the user list === | ||
| + | Items can easily be removed from the toolbar (I have removed the '''Saved Searches''' item.) | ||
Edit <code>archives/deposit/cfg/cfg.d/plugins.pl</code> | Edit <code>archives/deposit/cfg/cfg.d/plugins.pl</code> | ||
| Line 105: | Line 148: | ||
# option to disable the functionality all together | # option to disable the functionality all together | ||
$c->{plugins}->{"Screen::User::SavedSearches"}->{params}->{disable} = 1; | $c->{plugins}->{"Screen::User::SavedSearches"}->{params}->{disable} = 1; | ||
| + | </pre> | ||
| − | + | Where <code>Screen::User::SavedSearches</code> corresponds to <code>perl_lib/EPrints/Plugin/<strong>Screen/User/SavedSearches.pm</strong></code> | |
| − | + | ||
| + | === Changing the actual format === | ||
| + | |||
| + | In my example, we have actually changed the toolbar to be a series if List Items (<code><li>foo</li></code>) | ||
| + | |||
| + | This is somewhat more complex, and requires code-hacking | ||
| + | |||
| + | The toolbar is created in <code>perl_lib/EPrints/Session.pm</code>, in a function called <code>render_toolbar</code>. | ||
| + | |||
| + | This needs to be changed in several places, however in essence, you need to replace: | ||
| + | <pre> | ||
| + | my $first = 1; | ||
| + | foreach my $tool ( @core ) | ||
| + | { | ||
| + | if( $first ) | ||
| + | { | ||
| + | $first = 0; | ||
| + | } | ||
| + | else | ||
| + | { | ||
| + | $core->appendChild( $self->html_phrase( "Plugin/Screen:tool_divide" ) ); | ||
| + | } | ||
| + | my $a = $self->render_link( $url."?screen=".substr($tool->{screen_id},8) ); | ||
| + | $a->appendChild( $tool->{screen}->render_title ); | ||
| + | $core->appendChild( $a ); | ||
| + | } | ||
| + | </pre> | ||
| + | with: | ||
| + | <pre> | ||
| + | foreach my $tool ( @core ) | ||
| + | { | ||
| + | my $a = $self->render_link( $url."?screen=".substr($tool->{screen_id},8) ); | ||
| + | $a->appendChild( $tool->{screen}->render_title ); | ||
| + | my $li = $self->make_element('li', class=>""); | ||
| + | $li->appendChild($a); | ||
| + | $core->appendChild( $li ); | ||
| + | } | ||
| + | </pre> | ||
| + | (Thanks to Ben Wheeler for that) | ||
| + | |||
| + | == Rebuild the web pages == | ||
| + | Every time you alter <code>archives/ARCHIVEID/cfg/lang/en/templates/default.xml</code>, you need to regenerate the pages of the service: | ||
| + | <pre> | ||
| + | bin/generate_static ''archiveID'' | ||
| + | bin/generate_views ''archiveID'' | ||
| + | bin/generate_abstracts ''archiveID'' | ||
| + | </pre> | ||
| + | |||
| + | Every time you alter any of the <code>.xml</code> you need to reload the configuration: | ||
| + | <pre> | ||
| + | bin/epadmin reload ''archiveID'' | ||
| + | </pre> | ||
| + | (though a proper web server restart is the best thing to do once you are happy with the configuration: | ||
| + | <pre> | ||
| + | /path/to/web_server/bin/apachecfg restart | ||
</pre> | </pre> | ||
Latest revision as of 12:49, 20 March 2010
This document describes how to completely customise the template of your EPrints 3 repository. Not just changing some colour schemes and images, but a reworking of the structure of the HTML.
Contents
Introduction
The redesign process is not an easy one.
No, let me rephrase that: When designing a complete re-branding, altering the EPrints files is pretty - easy however the design, the xhtml and the css all requires some skill and knowledge. That part of the process is not discussed here, sorry.
Step One: design
Get the design right.
Speak to Web Designers/Graphic Artists about layout/graphics/composition.
Speak to xhtml coders and CSS monkeys about accessibility, cross-browser compatibility, and good practice.
Make up some static pages to get the page right before you edit any EPrints files.
This is the design I'm going to talk about:

Step Two: implement
Let us assume that you have configured the basic repository, created the database, and created an admin user.
Let us further assume that you are at the top of the installed EPrints software (/opt/ or /usr/local or /home/eprints or wherever you've installed it)
Edit the default template for your repository:
vi archives/ARCHIVEID/cfg/lang/en/templates/default.xml
Edit the file, or delete all the contents and start again.
Head section
<?xml version="1.0" standalone="no" ?>
<!DOCTYPE html SYSTEM "entities.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:epc="http://eprints.org/ep3/control" xml:lang="en" lang="en">
<head>
<title><epc:pin ref="title" textonly="yes"/> - <epc:phrase ref="archive_name"/></title>
<script src="/javascript/auto.js" type="text/javascript"></script>
<style type="text/css" media="screen">@import url(/style/auto.css);</style>
<style type="text/css" media="screen"> @import url(/style/eprints.css); </style>
<style type="text/css" media="print">@import url(/style/print.css);</style>
<!--[if IE]>
<style type="text/css" media="screen">@import url(/style/IE_Hacks.css);</style>
<![endif]-->
<link rel="icon" href="/favicon.ico" type="image/x-icon"/>
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"/>
<link rel="Top" href="{$config{frontpage}}"/>
<link rel="Search" href="/perl/search"/>
<epc:pin ref="head"/>
</head>
This is the head section of the xhtml for our demo page.
<title><epc:pin ref="title" textonly="yes"/> - <epc:phrase ref="archive_name"/></title>shows that the title is made from two elements defined in one of the phrases files<script src="/javascript/auto.js" type="text/javascript"></script>is the line that pulls in the auto-completer javascript<style type="text/css" media="screen">@import url(/style/auto.css);</style>is the bit that pulls in all the default javascript styling<style type="text/css" media="screen"> @import url(/style/eprints.css); </style>is my extra CSS for my design<style type="text/css" media="print">@import url(/style/print.css);</style>is the css that is referenced when printing to the page<!--[if IE]><style type="text/css" media="screen">@import url(/style/IE_Hacks.css);</style><![endif]-->is my hack to include IE-specific CSS that the web validators won't see (or complain about)<epc:pin ref="head"/>is a pin-holder for any extra head-section tags that are defined (where?)
Body section
<body>
<div class="ep_noprint"><noscript><style type='text/css'>@import url(/style/nojs.css);</style></noscript></div>
<div id="container">
<div id="banner" class="ep_noprint">
<div id="banner_inner">
<span id="the_depot_logo" >The DEPOT</span>
</div> <!-- end of banner_inner -->
</div> <!-- end of banner -->
<div id="main_area" class="clearfix"> <!-- start of the menus and body of text -->
<div id="top_menu" class="ep_noprint" >
<div id="tabcontainer">
<!-- Menu is defined dynamically -->
<ul id="navtabs"><epc:pin ref="login_status"/></ul>
</div> <!-- end of tabcontainer -->
</div> <!-- end of top_menu -->
<div id="content" >
<epc:pin ref="page"/>
</div> <!-- end of content -->
</div> <!-- end of main_area -->
<div id="footer" class="clearfix ep_noprint">
<img src="/images/logos.gif" title="Logos for EDINA and SHERPA" alt="[LOGOS]" class="edina_logo" style="float:left"/>
<span id="banner_image_copyright">Banner image © JupiterImages 2006</span>
<div id="credit">This service is running on <em>GNU EPrints</em> repository-creating software, which generates
repositories that are compliant with the <a href="http://www.openarchives.org">Open Archives Protocol for
Metadata Harvesting OAI 2.0</a>.<br />
<span id="take_down">» <a href="/policy.html" title="What to do when you discover a deposit that infringes
UK laws">how to complain</a> about a paper in the Depot</span></div>
</div> <!-- end of footer -->
</div>
</body>
So - what do we have here?
<noscript><style type='text/css'>@import url(/style/nojs.css);</style></noscript>is a non-complient bodge to include extra CSS (used by the core eprints code) when there is no Javascript available.<ul id="navtabs"><epc:pin ref="login_status"/></ul>is the bit that defines the toolbar (more later)<epc:pin ref="page"/>is the bit that defines where the code sits
The rest is all design and layout (and there is a lot of design and layout in /style/eprints.css
Toolbar
Changing the separator
The toolbar in a standard EPrints system is a series of <span>'ed items, with a defined separator.
To change the seperator to (say) the hash symbol ('#'), edit the file archives/deposit/cfg/lang/en/phrases/dynamic.xml and add
<epp:phrase id="Plugin/Screen:tool_divide"> # </epp:phrase>
(the dynamic.xml file needs to be valid XML, so you can't change the separator to something like </li><li>.)
Changing the toolbar items
The toolbar is dynamically created.
- there is one form for an anonymous user
- and one for a logged in user
To deviate from the default toolbar, you will need to provide your own xhtml. Edit archives/deposit/cfg/lang/en/phrases/dynamic.xml and add:
<epp:phrase id="dynamic:not_logged_in"><!--
--><li><a class="h_menulink" href="/view/">Browse</a></li><!--
--><li><a class="h_menulink" href="{$config{userhome}}">Login</a></li><!--
--><li><a class="h_menulink" href="{$config{perl_url}}/register">Create Account</a></li><!--
--></epp:phrase>
<epp:phrase id="dynamic:logged_in"><!--
--><li class="logged_in_as" style="float: right">Logged in as <epc:pin name="user"/></li><!--
--><li><a class="h_menulink" href="/view/">Browse</a></li><!--
--><epc:pin name="tools" /><!--
--><li><a class="h_menulink" href="{$config{perl_url}}/logout">Logout</a></li><!--
--></epp:phrase>
my example is different from the standard EPrints layout in that I am also switching to using a list for each of my toolbar items
Note: the use of the xhtml comments as above is part of a CSS "trick"
Removing items from the user list
Items can easily be removed from the toolbar (I have removed the Saved Searches item.)
Edit archives/deposit/cfg/cfg.d/plugins.pl
# option to disable the functionality all together
$c->{plugins}->{"Screen::User::SavedSearches"}->{params}->{disable} = 1;
Where Screen::User::SavedSearches corresponds to perl_lib/EPrints/Plugin/Screen/User/SavedSearches.pm
Changing the actual format
In my example, we have actually changed the toolbar to be a series if List Items (<li>foo</li>)
This is somewhat more complex, and requires code-hacking
The toolbar is created in perl_lib/EPrints/Session.pm, in a function called render_toolbar.
This needs to be changed in several places, however in essence, you need to replace:
my $first = 1;
foreach my $tool ( @core )
{
if( $first )
{
$first = 0;
}
else
{
$core->appendChild( $self->html_phrase( "Plugin/Screen:tool_divide" ) );
}
my $a = $self->render_link( $url."?screen=".substr($tool->{screen_id},8) );
$a->appendChild( $tool->{screen}->render_title );
$core->appendChild( $a );
}
with:
foreach my $tool ( @core )
{
my $a = $self->render_link( $url."?screen=".substr($tool->{screen_id},8) );
$a->appendChild( $tool->{screen}->render_title );
my $li = $self->make_element('li', class=>"");
$li->appendChild($a);
$core->appendChild( $li );
}
(Thanks to Ben Wheeler for that)
Rebuild the web pages
Every time you alter archives/ARCHIVEID/cfg/lang/en/templates/default.xml, you need to regenerate the pages of the service:
bin/generate_static ''archiveID'' bin/generate_views ''archiveID'' bin/generate_abstracts ''archiveID''
Every time you alter any of the .xml you need to reload the configuration:
bin/epadmin reload ''archiveID''
(though a proper web server restart is the best thing to do once you are happy with the configuration:
/path/to/web_server/bin/apachecfg restart